Sharp your test automation skills
QAPlayground.dev is a handy place for QA engineers to focus their test automation frameworks on specific parts instead of the entire web application.
🧠 What is the idea behind this website?
- 🚀 Since modern automation frameworks publish new features every month, it's not always easy to find quickly an appropriate app to check them.
- 🦺 I found it easier and more productive to transfer knowledge about the solution of a problem by focusing only on it using mini-apps.
- 👨🎤 I've always thought it would be perfect for test automation beginners to have one place with many little challenges and solutions for it.
- 🤖 A comparative view of the same tests written in different automation frameworks is ideal for those who want to choose one or to have an insight into the possibility of another framework.
- 🕹️ The web is changing very quickly, and there is always a new automation challenge that challenge us to find a unique approach in solving it. Wouldn't it be great to extract those challenges into mini-apps?
- 📂 We all have our test automation code snippets. Wouldn't it be better to save them together with the targeted apps?
Mini Web Apps
Each mini-app presents a unique test automation challenge

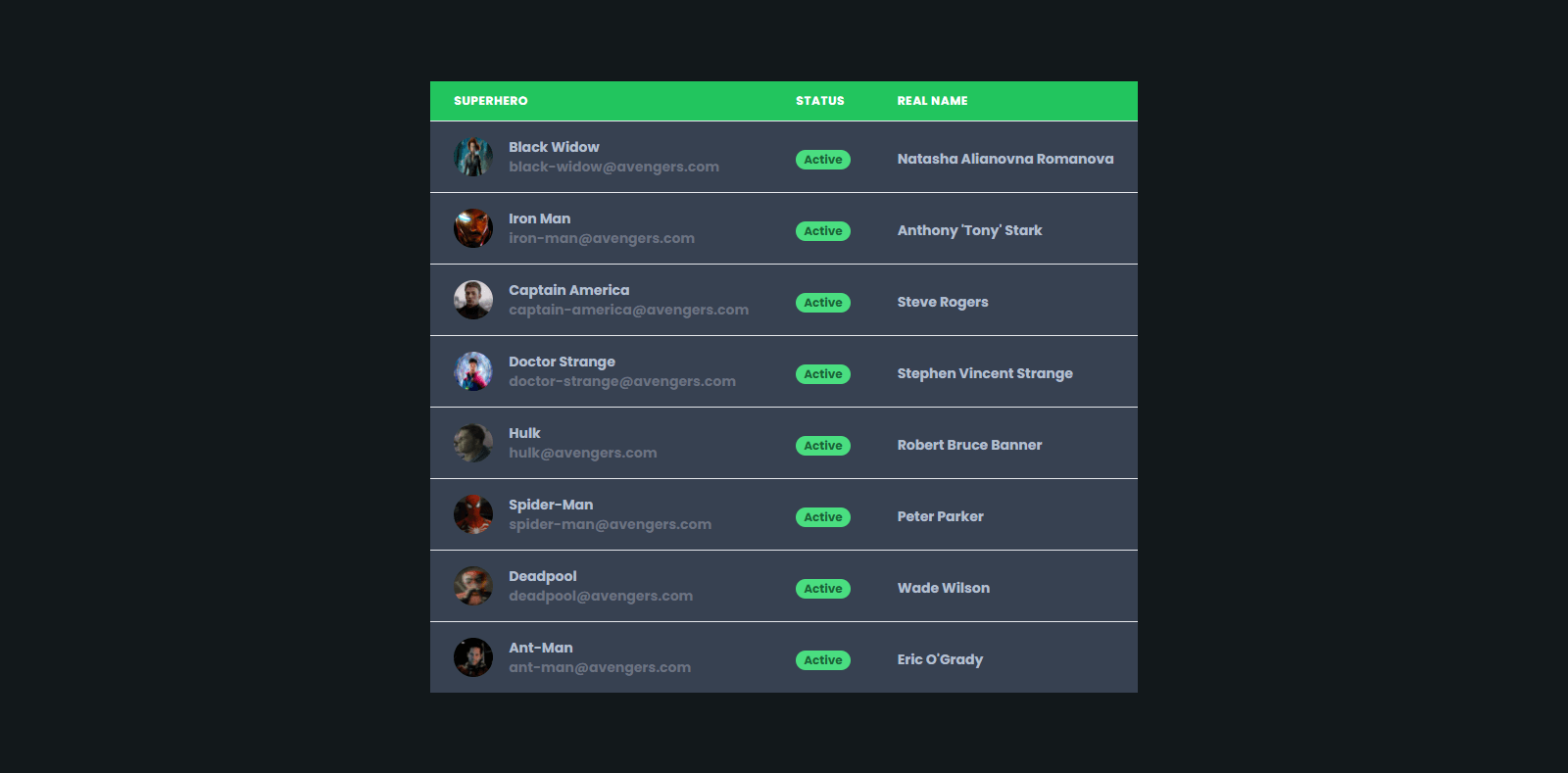
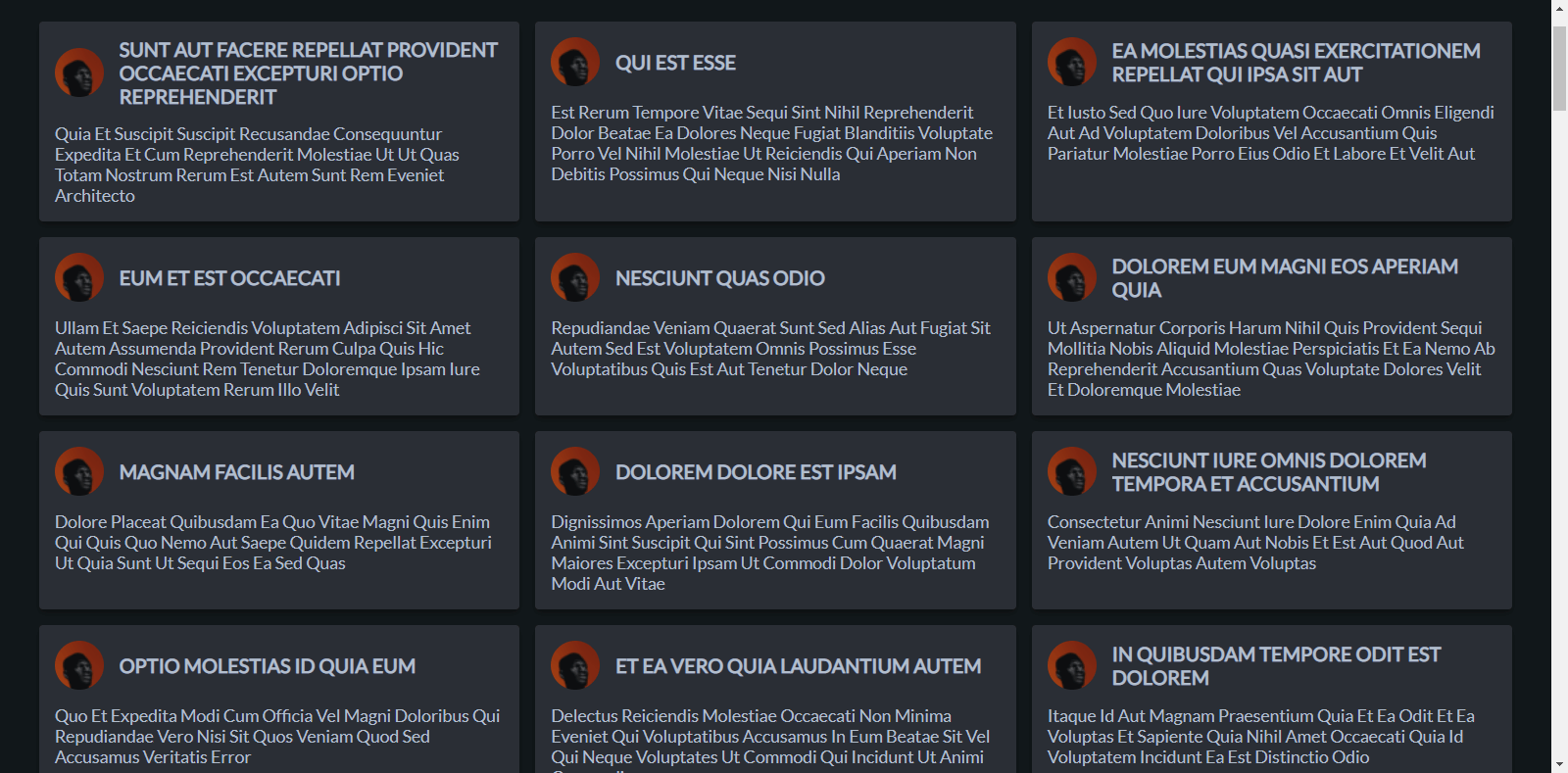
Dynamic Table
Find the Spider-Man in a table that changes the order of rows and assert his real name
#html #tailwind #vanilla-javascript
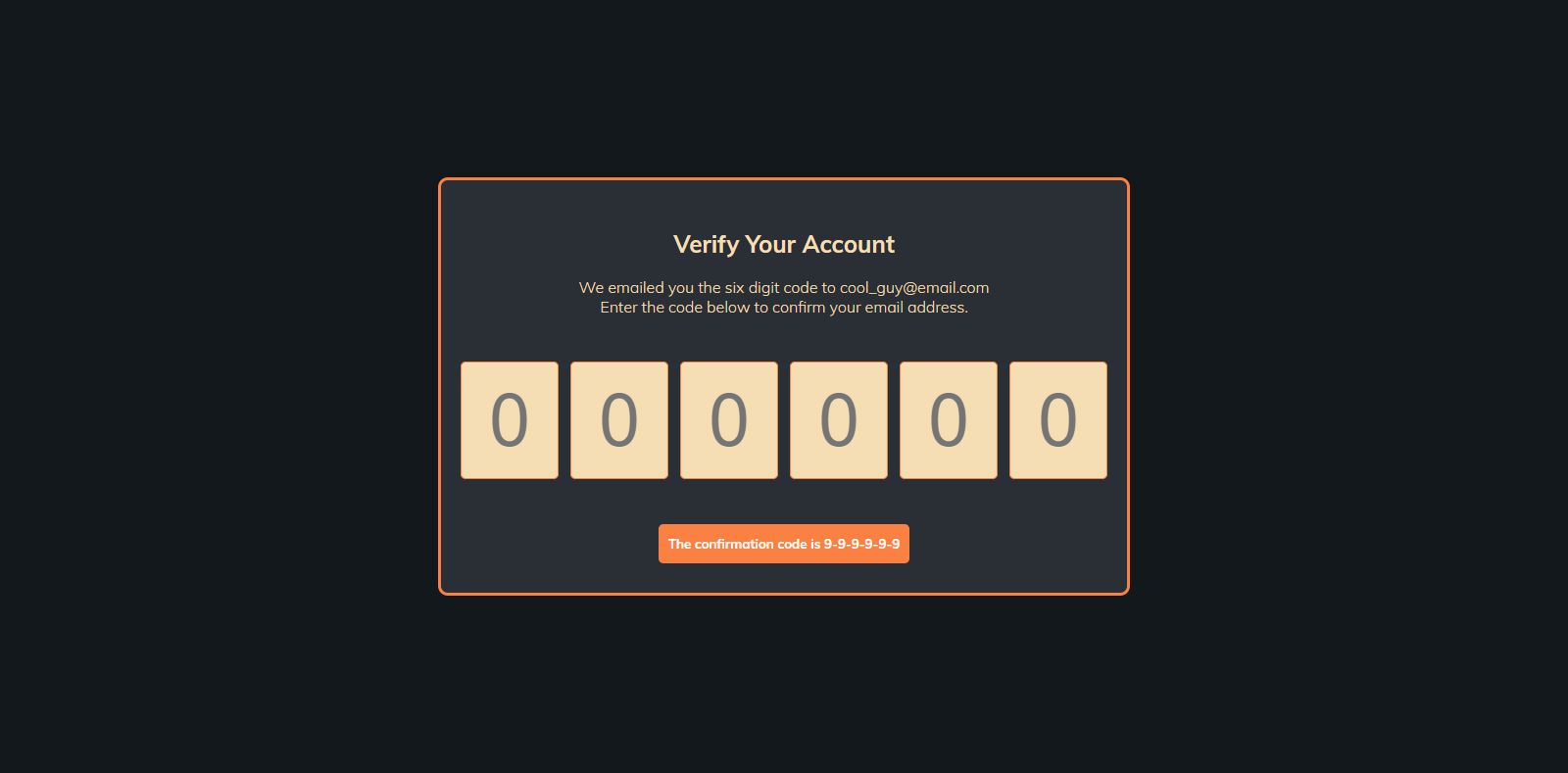
Verify Your Account
Enter valid code by pressing the key-up button or typing number and assert success message
#html #vanilla-css #vanilla-javascript
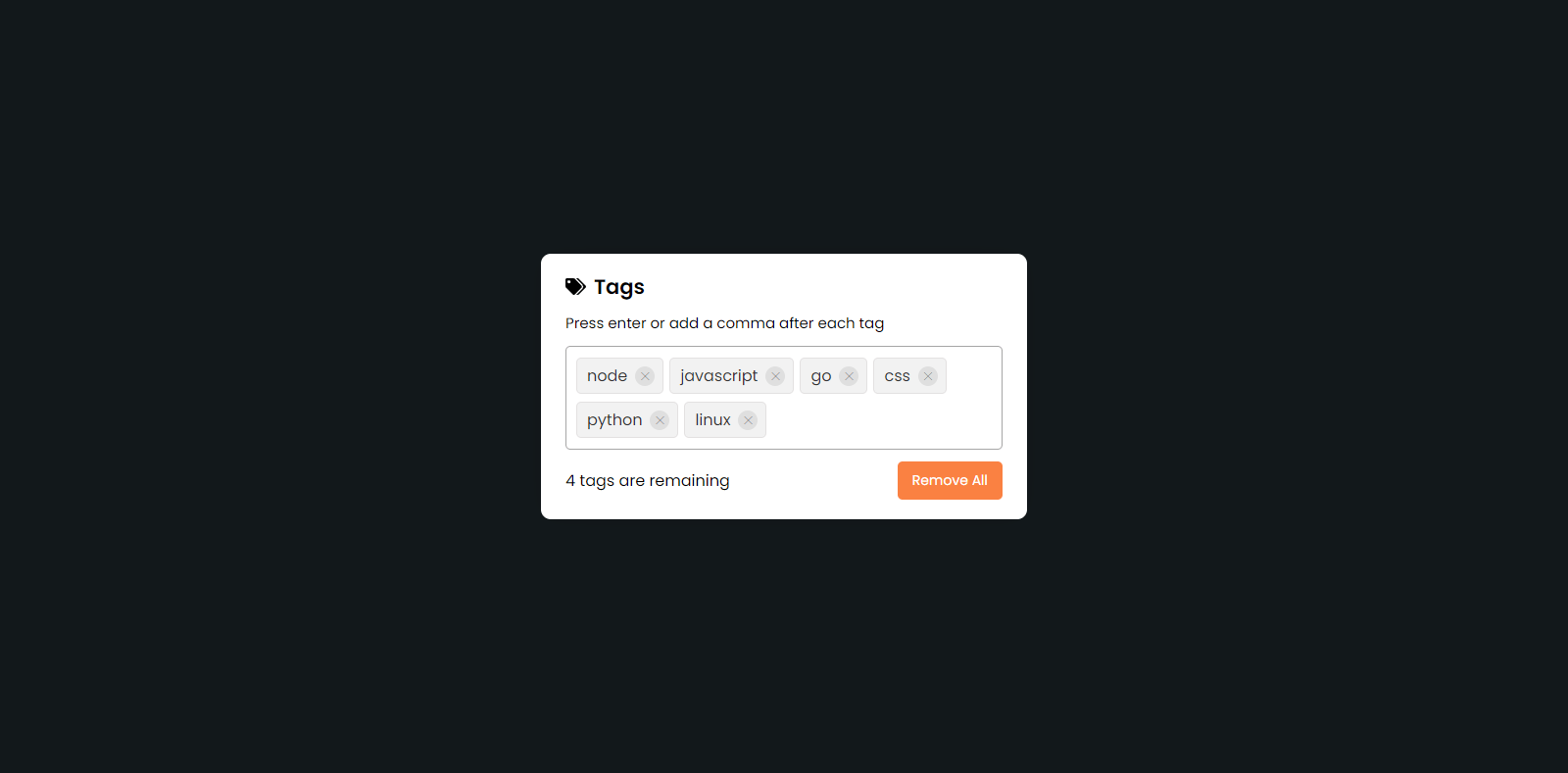
Tags Input Box
Add and remove tags and assert tag's presence and count
#html #vanilla-css #vanilla-javascript
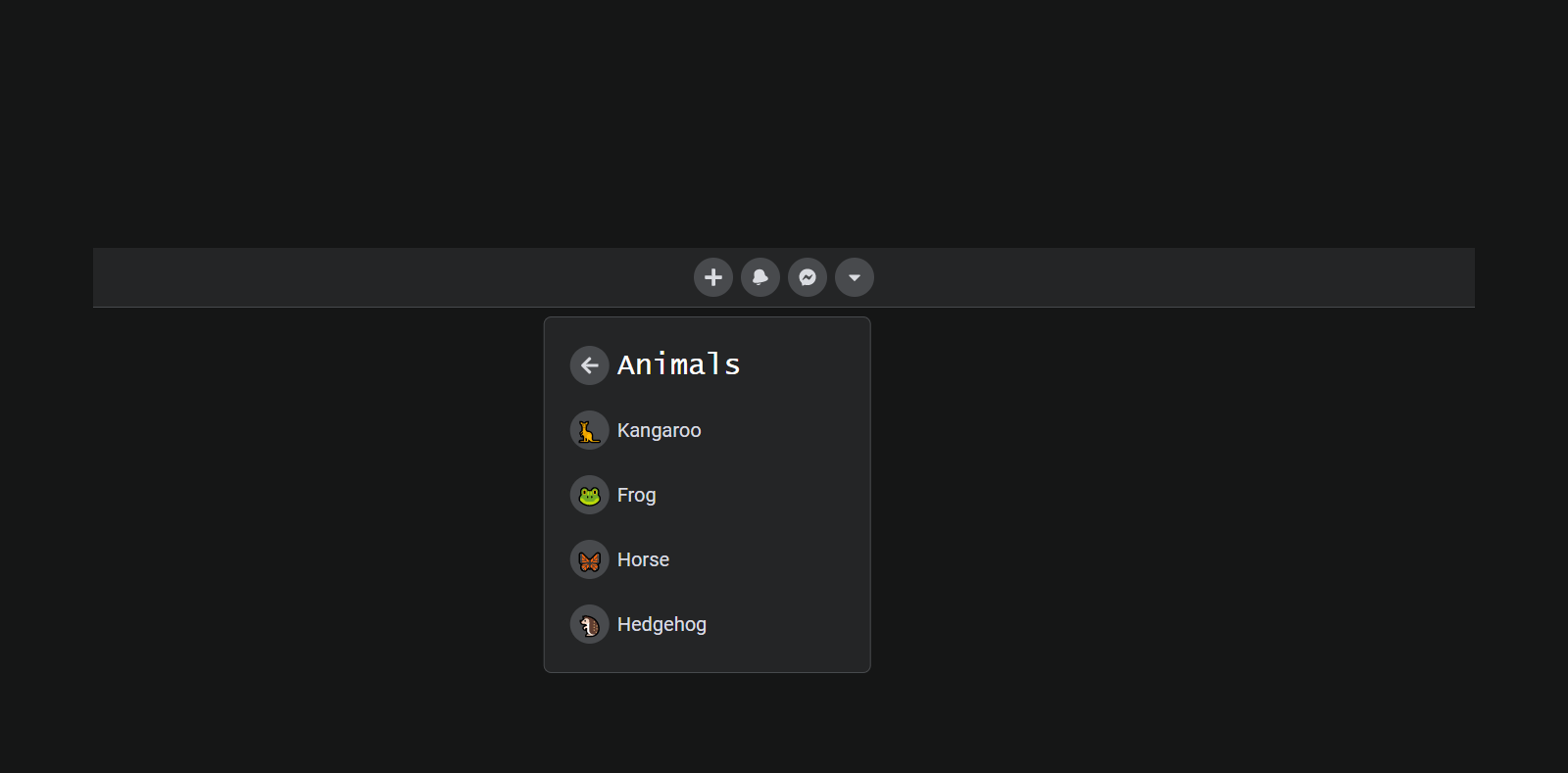
Multi Level Dropdown
Navigate into the sub-menus and assert menu items text and link
#react #vanilla-css
Sortable List
Drag and drop list items to make the correct order and then click on the button and assert that all have green text
#html #vanilla-css #vanilla-javascript
New Tab
Open new tab by clicking on the button and assert text on the opened new page
#html #vanilla-css #vanilla-javascript
Pop-Up Window
Open pop-up and click on the button in it and assert text on the main window
#html #vanilla-css #vanilla-javascript
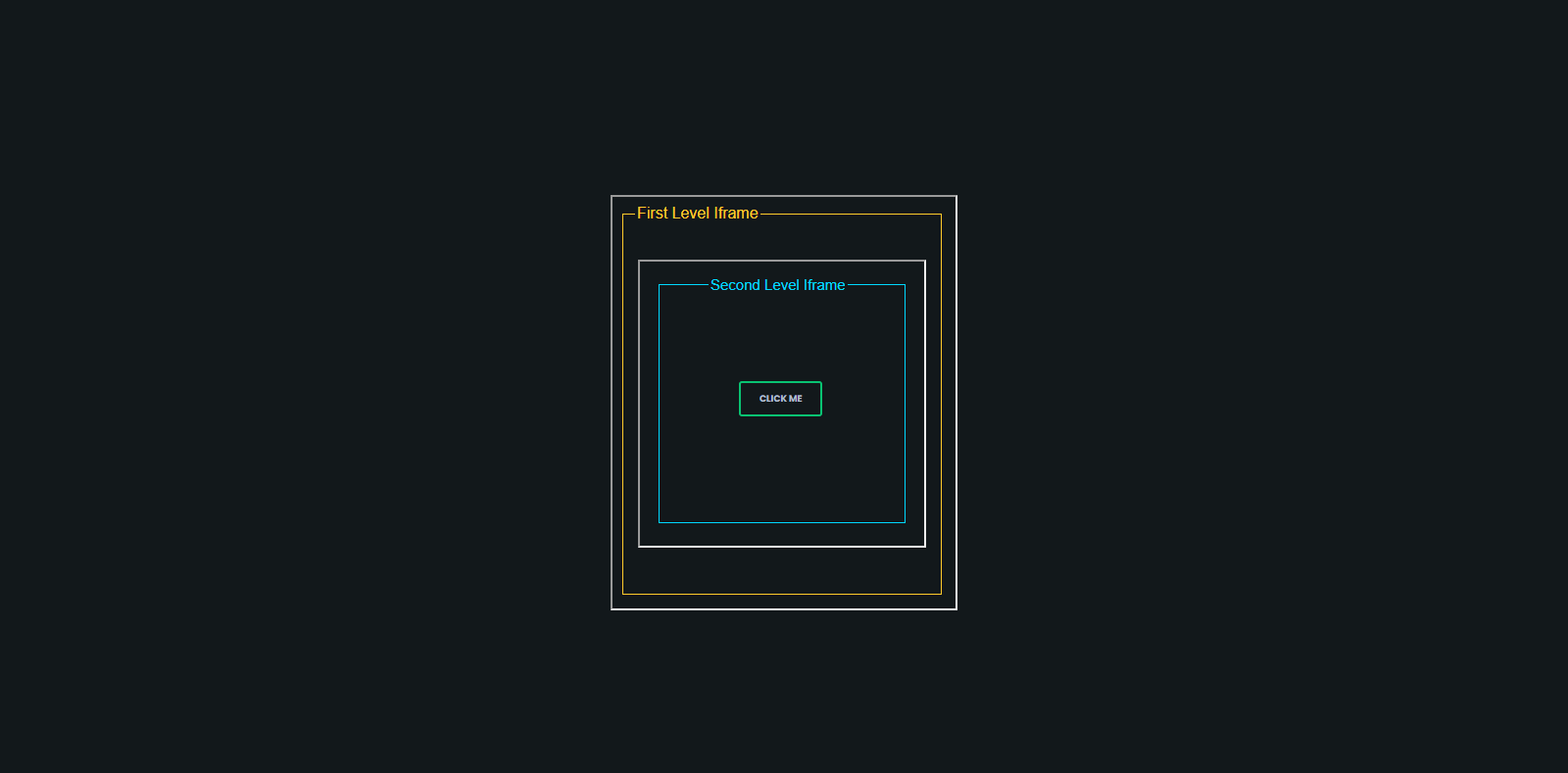
Nested Iframe
Click on the button in the iframe that is in another iframe and assert a success message
#html #vanilla-css #vanilla-javascript
Shadow DOM
Click on the button and assert that progress is on the 95 percent
#html #vanilla-css #vanilla-javascript
Stars Rating Widget
Set each available rate value and assert by image, text, and number
#html #vanilla-css #vanilla-javascript
Covered Elements
Click on the hidden button and assert hidden message
#html #vanilla-css #vanilla-javascript
Upload File
Upload an image file and assert the file's name
#html #vanilla-css #vanilla-javascript
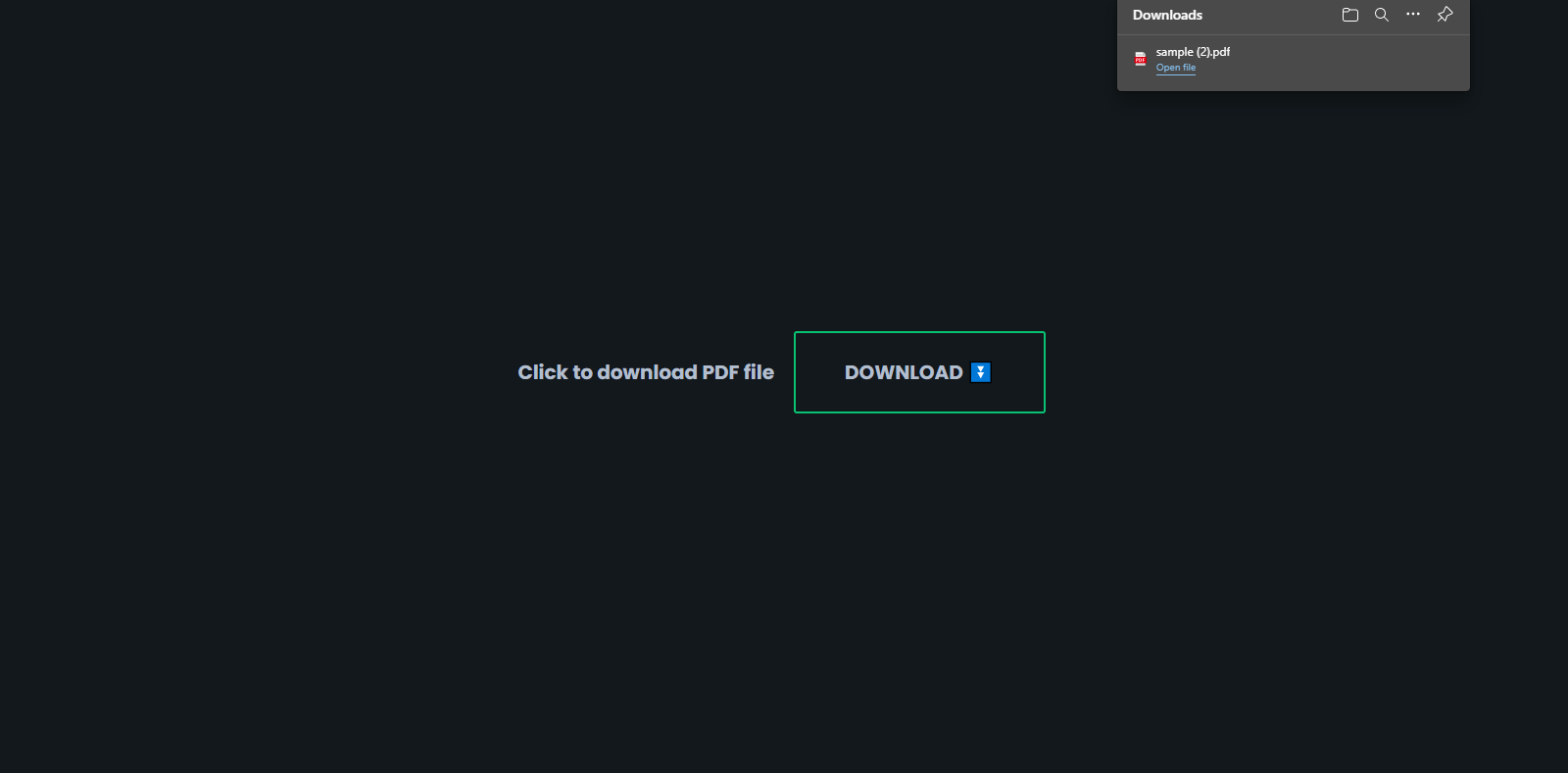
Download File
Download a file and assert the file's name and size
#html #vanilla-css #vanilla-javascript
Onboarding Modal Popup
Close the modal popup if displayed and assert the message
#html #vanilla-css #vanilla-javascript
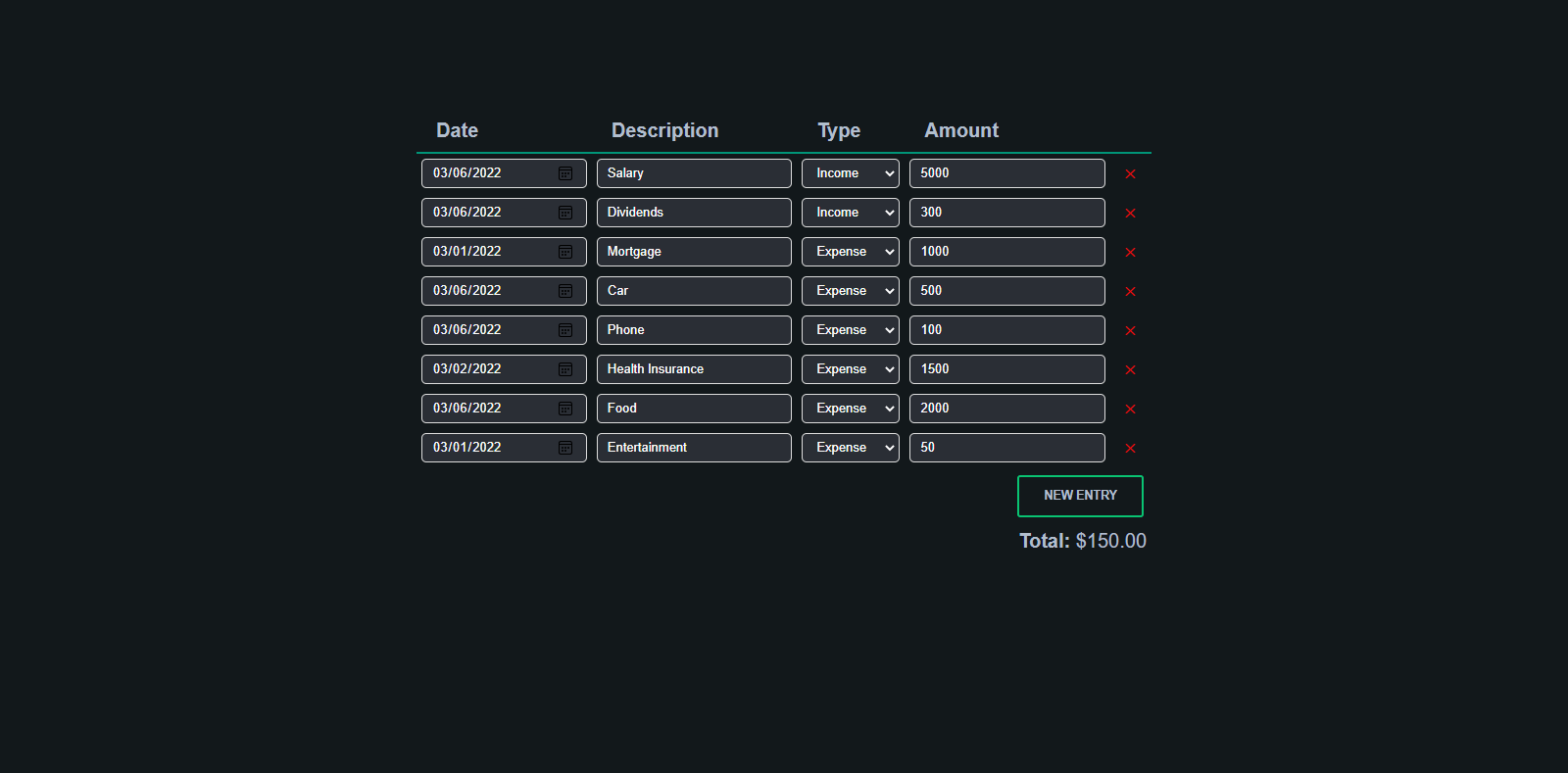
Budget Tracker
Add, modify and remove income and expense records and assert their appearance, persistence, and the total amount
#html #vanilla-css #vanilla-javascript
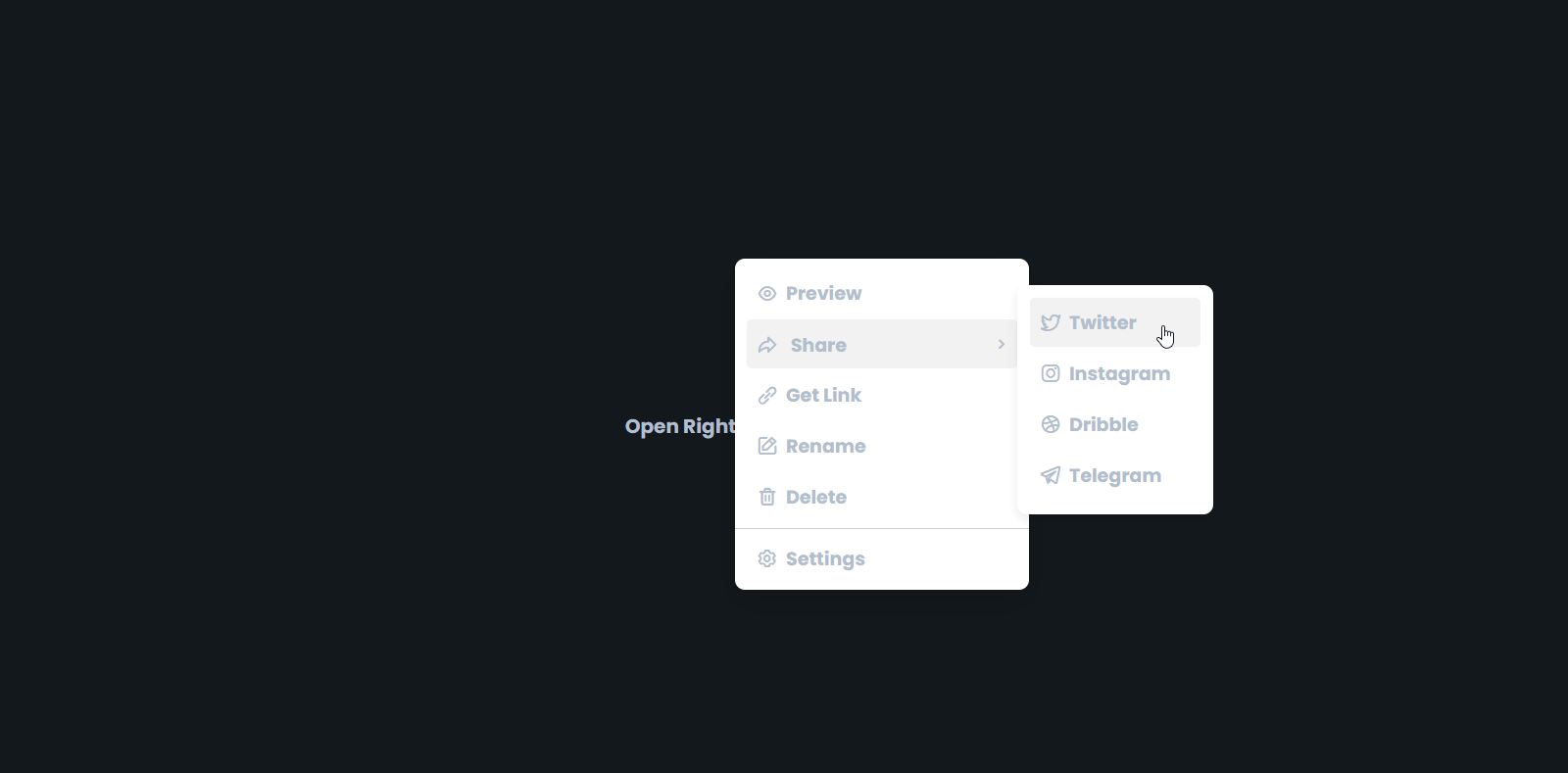
Right-Click Context Menu
Click on each menu and sub-menu item and assert the message
#html #vanilla-css #vanilla-javascript
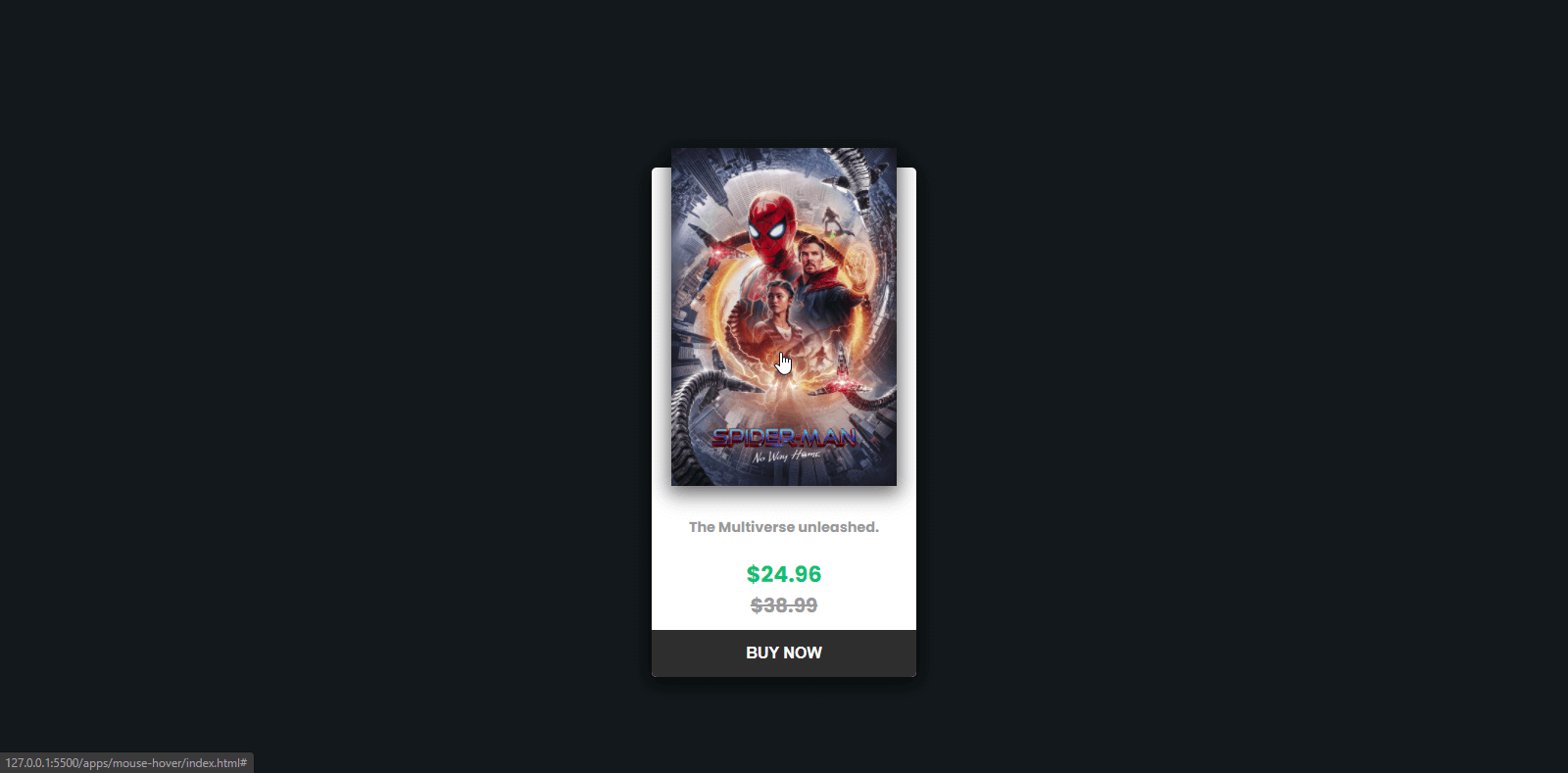
Mouse Hover
Put mouse pointer on an image and assert movie price
#html #vanilla-css #vanilla-javascript
Geolocation
Set browser geolocation to longitude: -122.03118 and latitude: 37.33182 and assert Cupertino
#html #vanilla-css #vanilla-javascript
Navigation Menu
Open each link in a new window and assert the page's content
#html #vanilla-css #vanilla-javascript
Redirect Chain
Click on the button and assert each redirected page
#html #vanilla-css #vanilla-javascript
Fetching Data
Wait until API data is fetched and then assert loaded posts
#html #vanilla-css #vanilla-javascript
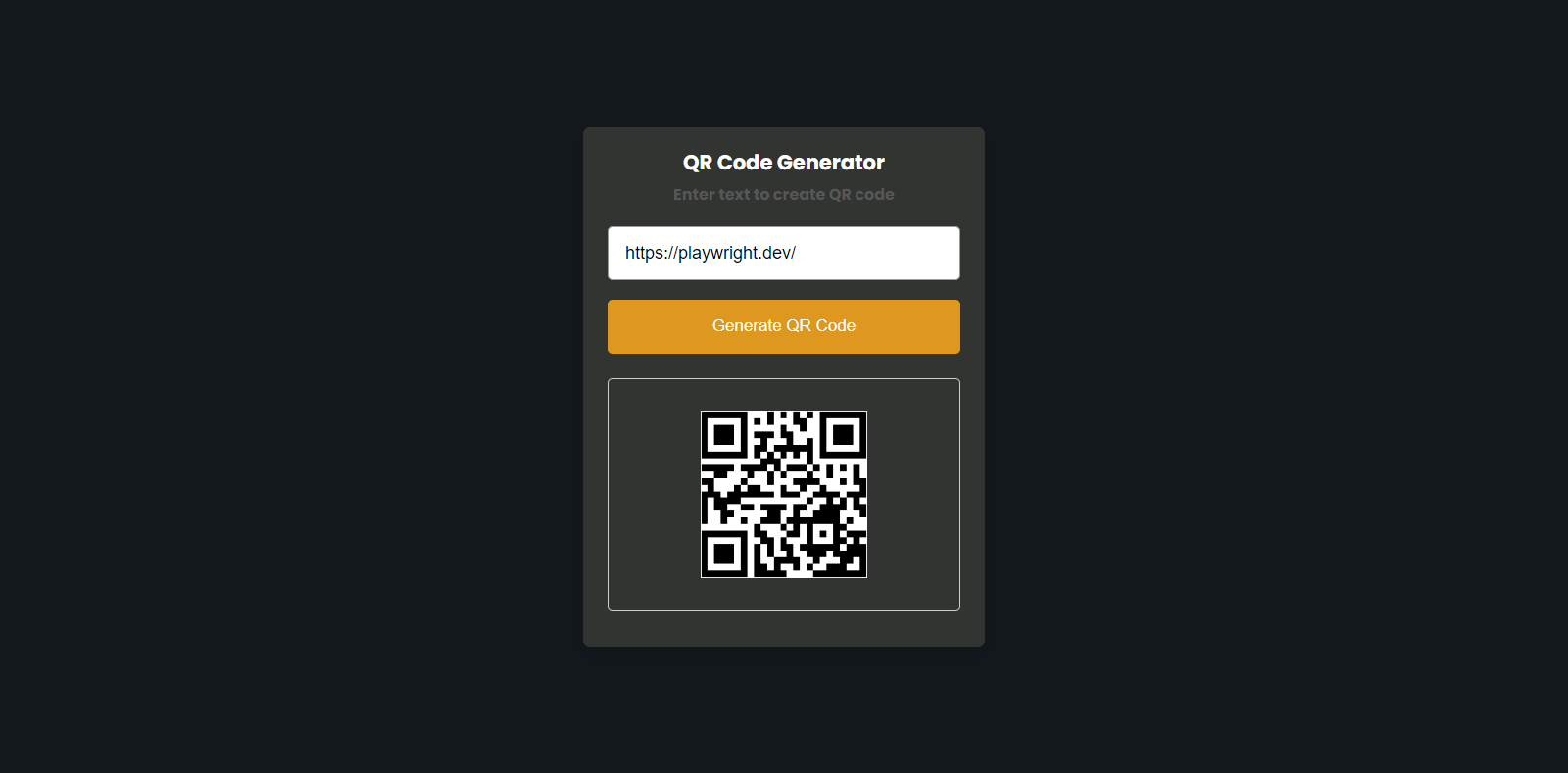
QR Code Generator
Create a QR code from some text and visually assert generated image
#html #vanilla-css #vanilla-javascript
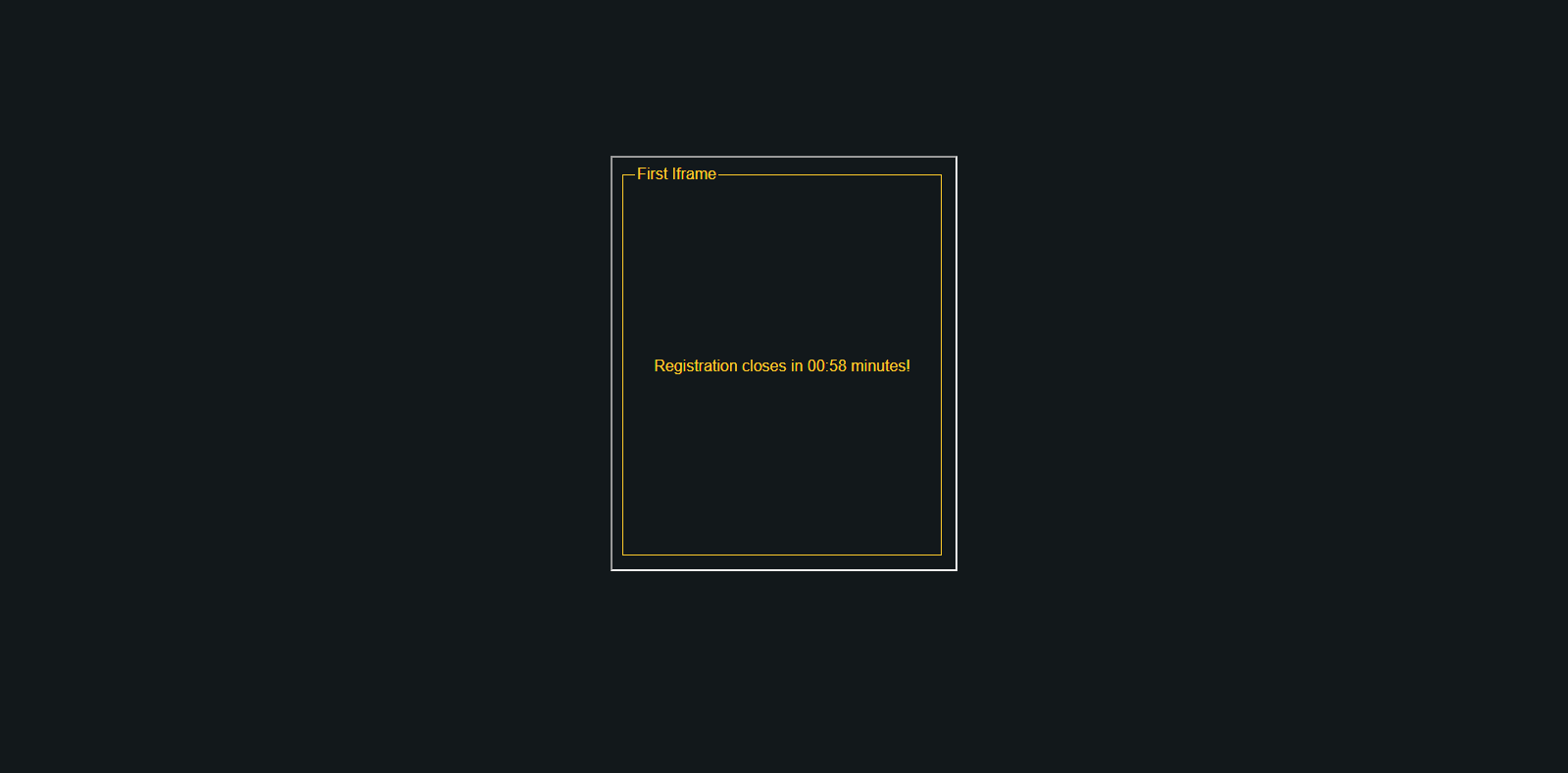
Changeable Iframe
Assert that 53 seconds remain until the end of the countdown and a message that the journey is over
#html #vanilla-css #vanilla-javascript
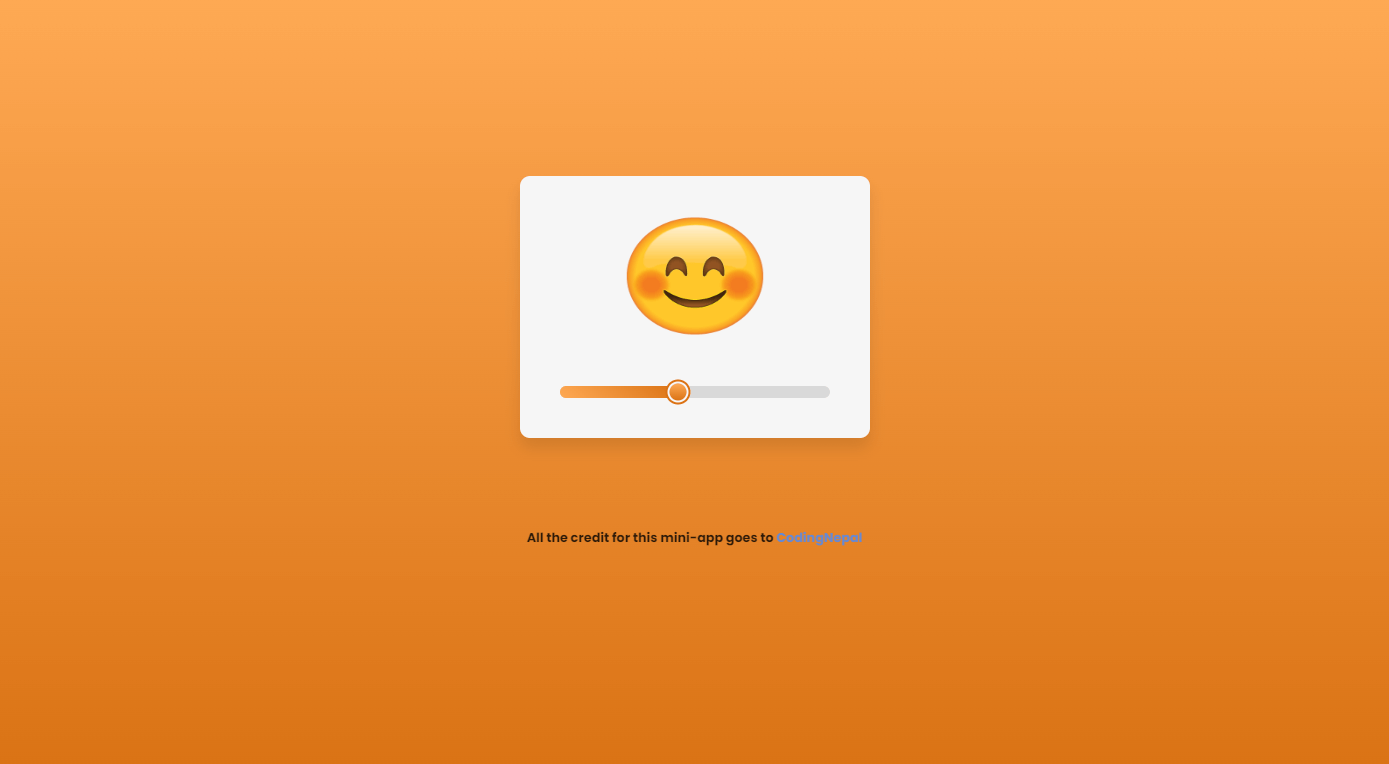
Rating Range Slider
Set slider value to 50 and submit feedback by clicking on the button
#html #vanilla-css #vanilla-javascript